

갓헙을 통해 호스팅한 내 첫 웹사이트!
(https://ssuamje.github.io/My_Web/index.html)




웹의 근본! HTML을 오늘 처음 배웠다.
정말 배울 것들을 찾다보면 황금 같은 자료들이 많은데, 이 강의 또한 그렇다. (참강의)
지금 저 텍스트에 링크를 넣으면서도 HTML로 어떻게 굴러가겠구나 싶다.
(<a>태그를 이용해서 target = "_blank" 설정하겠구나)
당장 HTML 강의 외적으로도 우리가 뭘 배우는지, 왜 배우는지, 작동원리가 어떻게 되는지
짧은 시간안에 말랑한 분위기와 좋은 딕션, 시각화로 설명해준다.
얼마나 공을 들이신거야.. 아무튼 감사하다.
태그 구분, 속성이 무엇인지, 부모-자식 짝을 이루는 태그, 이미지와 동영상 삽입, 소스코드 보기 등등
여러가지를 배웠지만 무엇보다 인터넷과 웹의 차이점, 역사, 서버와 클라이언트등 너무나 근본적인 개념들을 알게 되었다.
세상에서 제일 쉬운 언어라고 말해주셨는데, 그 말이 맞는 것 같다.
시간가는지도 모르고 후루룩 다 들어버렸다.
앞으로 CSS로 더 정교하게 꾸미고, JS를 통해서 interactive하게 만들 수 있다는 게 벌써 기대된다.
하루의 글로벌라이징을 향해!
배움의 기본은 뭘까?
바로 이름(개념어) 파악하기!
HTML(Hyper Text Markup Language)이 무슨 말인지 알아보자.
하이퍼텍스트(HT)가 뭔데?갑자기 뜬금 없지만 생각났다
어렸을 때.. 컴퓨터 교육 붐이 일면서 '요즘 친구'들은 모르는 'ITQ파워포인트' 라는게 한창 유행이던 시절..
다른 애들이 한타 최대 200, 영타는 치지도 못 하던 시절..
컴퓨터실에서 열심히 돌아다니면서 알파벳 어딨는지 찾아주고..
다른 애들과 다름 없이 '건물 부수기'를 하던 그 시절.. (물론 나 혼자만 달까지 갔음 ㅋ)
외국인과 키배를 뜨던 열혈 잼민이(aka 글로벌 인재 -disaster- )였던 나는 컴퓨터와 친했는데,
바로 이 시절에!
어렴풋이 한컴에서 '하이퍼링크'라는 기능을 봤던 기억이 났다.
텍스트에 하이퍼링크를 집어 넣으면 퍼래지면서 링크를 품는 그런 거였던 것 같은데..
(찾아 보니 그렇다고 한다 - 이것도 하이퍼링크임 ㅎ)
비슷한 걸로 유추해볼 수 있지 않을까싶다.
네이버 사전에서는 하이퍼텍스트를 이렇게 얘기 한다.
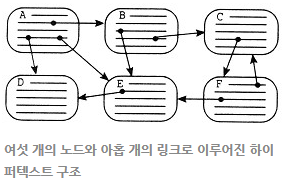
'전통적으로 순서가 있는 기존의 텍스트와 달리, 순서의 구분에 상관 없이, 노드와 링크로 이루어진 구조화 방식'
어.. 뭐 왔다갔다 하는 텍스트라고한다. 근데 노드..가 뭐지?

A, B, C, D, E, F, G가 노드고, 그것들을 잇는 선이 링크다.

즉 텍스트와 텍스트(노드와 노드) 혹은 웹페이지끼리 넘나드는 것을 말하는 것 같다.
단순한 텍스트가 아닌 텍스트를 뛰어 넘는 것! - HyperText
마크업 언어(Markup Language)가 뭔데?
네이버 사전 상에는 다음과 같이 나타나있다.
+
마크업 : 문서 처리를 지원하기 위해 문서에 추가되는 정보
원래 신문 등에서 교정기자들이 쓰는 특수 목적의 표기법으로,
문서의 논리적 구조와 배치 양식에 대한 정보를 표현하는 언어를 말한다.
마크업 언어는 문서에 포함된 문장이나 그림, 표, 소리 등과 같은 문서 내용에 대한 정보가 아니라
그 문장과 그림, 표는 어떻게 배치되고 글자는 어떤 크기와 모양을 가지며,
들여쓰기와 줄 간격, 여백 등에 대한 정보를 의미한다.
흠. 그러니까 문법과 같은 역할을 하는 것이라고 생각하면 되는건가?
그렇게 된다면, HTML에서 HT는 작동하는 원리/개념구조인 거고,
ML은 그것을 구현하는 문법, 언어라는 의미로 생각된다.
태그(ML)를 이용해서 링크를 넣어주고(HT) 그것을 웹 브라우저가 읽어주는 거구나.
정확한지는 모르겠는데.. 어쨌든 이해 완료!
'Web' 카테고리의 다른 글
| Github Actions로 CI 구성하기 with Spring Boot (0) | 2023.09.03 |
|---|---|
| iOS 푸시 알림 구현하기 구현편 - Spring, AWS SQS, Lambda, Firebase (0) | 2023.07.26 |
| iOS 푸시 알림 구현하기 세팅편 - AWS SQS, Lambda, Firebase (2) | 2023.07.26 |
| DTO와 VO, DAO 그리고 Repository (0) | 2023.05.07 |
| 토큰과 세션, Stateful과 Stateless (0) | 2023.04.11 |
